目次

h3タグをh2に変更するとアクセスが増える?
昨日、はてなブログで『ポジ熊の人生記』を書いているポジ熊さんが、h2タグを修正するとアクセスがアップするということをツイートしていました。
ツイートからたどるとポジ熊さんが過去にこんな記事を書いていました。
そうなんでしょうか・・・アクセスがアップしたという人がいるのですから、やってみる価値はあります。
この記事の中に、指定した範囲の文字列を一発でh2にするアドオンが紹介されています。
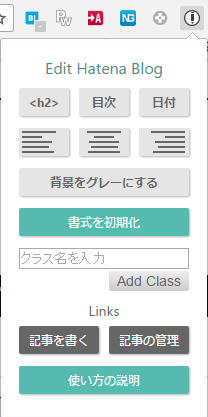
それがこちら。
早速インストールしました。
h2タグの他にも、目次タグの挿入やテキスト・図の配置が一発で行えます。
便利です!
過去記事もこれで修正してみようと思います。さて、アクセスはアップするでしょうか。
Chrome拡張機能を作ったのは「蕎麦湯」の人だった
ブログを見ましたら、こんな記事がありました。
このとき、うどん打ちから蕎麦打ちに凝っていたことがある私はこんなブクマをかきました。
蕎麦はゆでると美味しい成分がすぐ出てしまうんです。ですから、なるべく茹でる時間は短いほうがいい。そのためにはなるべく細く切ります。蕎麦湯は飲んだ方がいいです。
作るのも大変かも知れませんが、こういうのを作れば便利だという発想が素晴らしいです。シロマティさん、便利なツールを作っていただきありがとうございます。
ポジ熊さんは「ブログアドバイザー」
そういえば、ポジ熊さんは「ブログアドバイザー」を名乗ってこんな記事を書いてます。
実行できていないところもあります。ボチボチと真似してやって行こうかと思います。
追記:アドセンスの位置が下にまとまってしまった問題
アドセンスをサイドバーのトップにひとつ、それから記事の中間と一番下に表示するようにしています。それがh3タグをh2に変更すると、アドセンスが貼り付けられる位置が下にまとまってしまいました。
それは、「デザイン→カスタマイズ→記事下」に貼り付けてあるスクリプトが見出しタグを検出できなくなったからです。
以下の行に"h2"を加えます。
修正前
var $target = $('.entry-content > h3,h4,h5');
修正後
var $target = $('.entry-content > h2,h3,h4,h5');
私は二ヶ所に入れていますので同じものがふたつのこの部分を修正しました。
これで元と同じように表示されるようになりました。